Introduction
Variables and data types are essential concepts in any programming language. In JavaScript, variables are used to store data, and data types define the type of data that a variable can store.
Variables can be used to store any type of data, including numbers, strings, booleans, null, undefined, objects, and symbols. The type of data that a variable can store is determined by the data type that is used to declare the variable.
Just imagine a variable is like a box. You can put anything you want in the box, and you can change what is in the box at any time.
For example, you could put a number in the box, like 10. Then, you could change the number to 20. Or, you could put a string in the box, like "Hello, world!". Then, you could change the string to "Goodbye, world!".
The type of data that you can put in a variable is determined by the data type of the variable. For example, you cannot put a string in a variable that is declared as a number.
Variables in JavaScript
There are 3 ways to declare variables in JavaScript:
Using the var keyword: The var keyword is the oldest way to declare variables in JavaScript. It is still supported, but it is considered to be outdated.
To declare a variable using the var keyword, you use the following syntax:
var variableName;
For example, the following code declares a variable called number:
var number;
We have created a variable called number. The variable has not been assigned a value yet, so it is currently undefined.
We can then assign a value to the number variable using the assignment operator (=). For example, the following code assigns the value 10 to the number variable:
number = 10;
In this code we are assigning the number 10 to the number variable.
Using the let keyword: The let keyword was introduced in ES6. It is used to declare variables that can be changed. To declare a variable using the let keyword, you use the following syntax:
let variableName;
For example, the following code declares a variable called number:
let number;
In this code above, we are creating a variable called number. The variable can be changed at any time.
We can then assign a value to the number variable using the assignment operator (=). For example, the following code assigns the value 10 to the number variable:
number = 10;
In this code, we are assigning the number 10 to the number variable.
Using the const keyword: The const keyword was also introduced in ES6. It is used to declare variables that cannot be changed.
To declare a variable using the const keyword, you use the following syntax:
const variableName = value;
For example, the following code declares a variable called number and assigns it the value 10:
const number = 10;
We have created a variable called number and assigned it the value 10. The value of the number variable cannot be changed.
If we try to change the value of the number variable, we will get an error. For example, the following code will cause an error:
number = 20; // Error: Cannot assign to constant
Here is an example of how to declare variables using the var, let, and const keywords in an easier way:
// Using the var keyword
var name = "John Doe";
// Using the let keyword
let age = 30;
// Using the const keyword
const PI = 3.14159;
The var keyword can be used to declare variables anywhere in the code, but the let and const keywords can only be used inside of blocks of code.
The var keyword is also hoisted, which means that the variable is created before it is used. The let and const keywords are not hoisted, which means that the variable is not created until it is first used
Common Data Types
JavaScript has six common data types:
1. Numbers: Numbers are used to store numerical values. They can be integers, floating-point numbers, or complex numbers.
Numbers: Numbers are used to store numerical values. They can be integers, floating-point numbers, or complex numbers.
Strings: Strings are used to store text values. They can be single-quoted or double-quoted.
Booleans: Booleans are used to store true or false values.
Null: The
nullvalue is used to represent the absence of a value.Undefined: The
undefinedvalue is used to represent a variable that has not been assigned a value.Objects: Objects are used to store data in a structured way. They are made up of properties and methods.
Symbols: Symbols are used to create unique identifiers.
Here is an example of how to declare variables of different data types:
// An integer
var number = 10;
// A floating-point number
var floatNumber = 1.5;
// A complex number
var complexNumber = 1 + 2i;
// A string
var string = "Hello, world!";
// A boolean
var boolean = true;
// The null value
var nullValue = null;
// The undefined value
var undefinedValue;
// An object
var object = {
name: "John Doe",
age: 30
};
// A symbol
var symbol = Symbol("mySymbol");
Working with Numbers
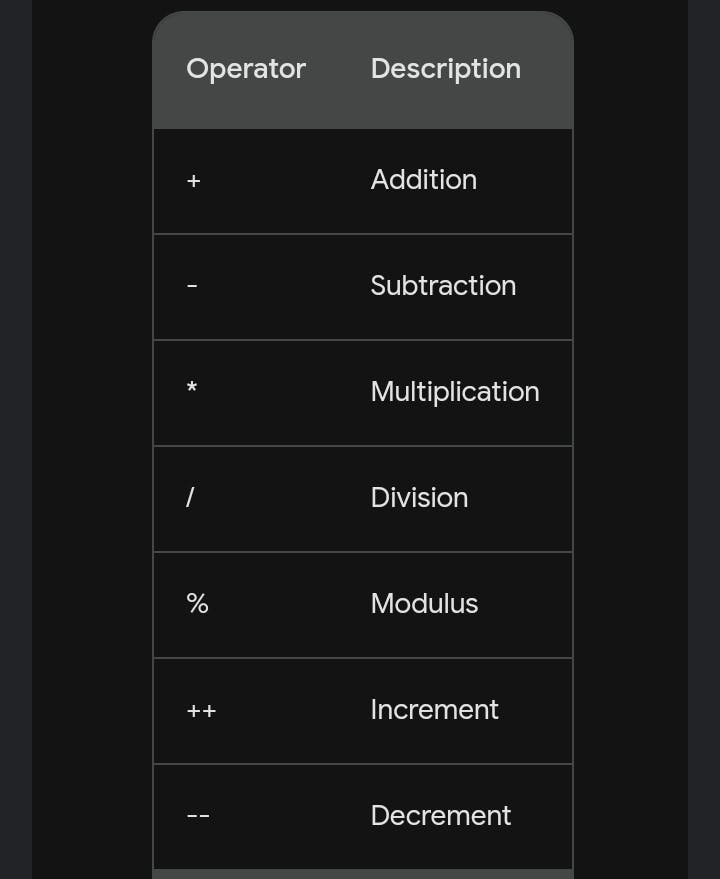
You can perform arithmetic operations on numbers in JavaScript. The following table shows the basic arithmetic operators:

Here is an example of how to perform arithmetic operations on numbers:
// Declare two variables
var x = 10;
var y = 5;
// Add the two variables
var z = x + y; // z = 15
// Subtract the two variables
var difference = x - y; // difference = 5
// Multiply the two variables
var product = x * y; // product = 50
// Divide the two variables
var quotient = x / y; // quotient = 2
// Get the remainder of the division
var remainder = x % y; // remainder = 0
// Increment x by 1
x++; // x = 11
// Decrement y by 1
y--; // y = 4
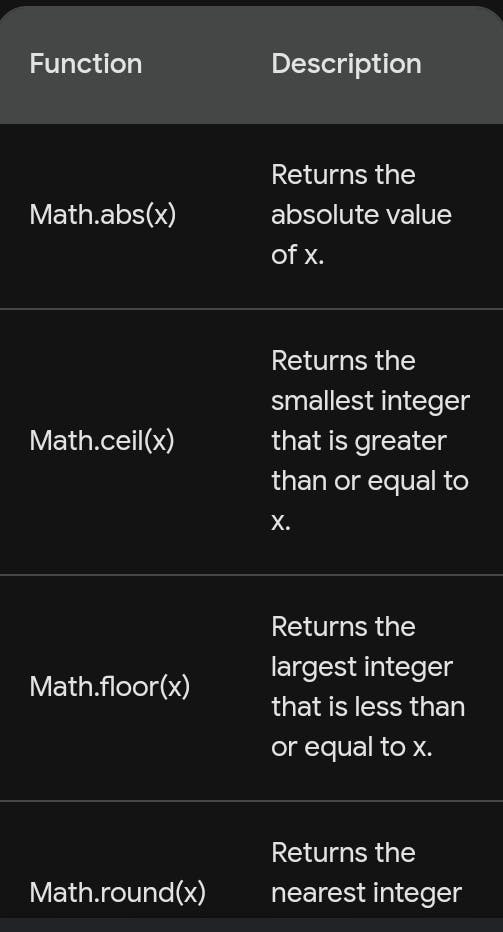
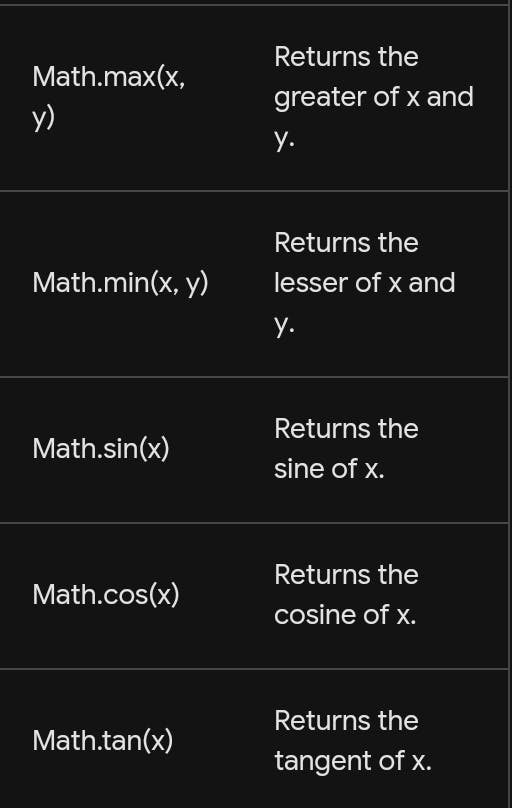
JavaScript also has several mathematical functions that you can use to work with numbers. The following table shows some of the most common mathematical functions:


Here is an example of how to use some of the mathematical functions:
// Get the absolute value of 10
var absoluteValue = Math.abs(-10); // absoluteValue = 10
// Round 1.5 to the nearest integer
var roundedNumber = Math.round(1.5); // roundedNumber = 2
// Find the maximum of 10 and 5
var maximum = Math.max(10, 5); // maximum = 10
// Find the minimum of 10 and 5
var minimum = Math.min(10, 5); // minimum = 5
Manipulating Strings
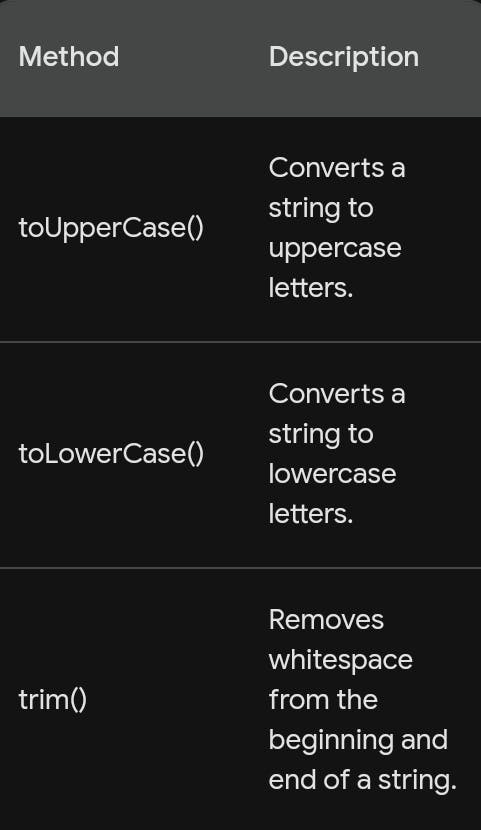
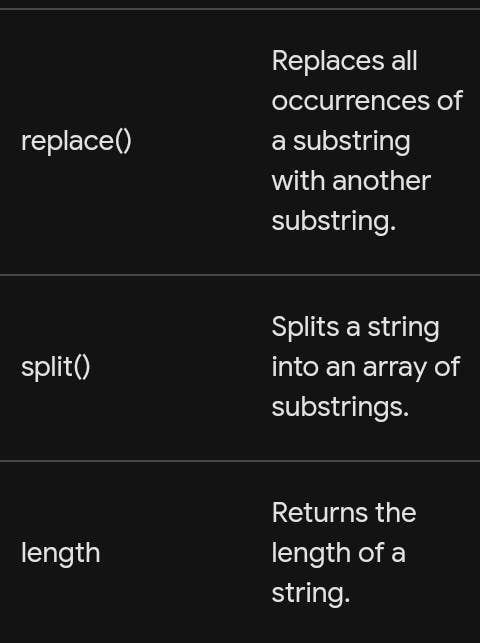
You can use a variety of methods to manipulate strings in JavaScript. The following table shows some of the most common string methods:


Here is an example of how to use some of the string methods:
// Declare a string
var string = "Hello, world!";
// Convert the string to uppercase letters
var uppercaseString = string.toUpperCase(); // uppercaseString = "HELLO, WORLD!"
// Convert the string to lowercase letters
var lowercaseString = string.toLowerCase(); // lowercaseString = "hello, world!"
// Remove the whitespace from the beginning and end of the string
var trimmedString = string.trim(); // trimmedString = "Hello, world!"
// Replace all occurrences of "world" with "universe"
var replacedString = string.replace("world", "universe"); // replacedString = "Hello, universe!"
// Split the string into an array of substrings
var substrings = string.split(","); // substrings = ["Hello", "world!"]
// Get the length of the string
var length = string.length; // length = 12
Boolean Values
Boolean values can be either true or false. You can use them to represent conditions or logical expressions.
Here is an example of how to use boolean values:
// Declare a boolean variable
var isEven = 10 % 2 == 0;
// Check if the variable is true
if (isEven) {
console.log("The number is even.");
} else {
console.log("The number is odd.");
}
Special Values: null and undefined
The null value is used to represent the absence of a value. The undefined value is used to represent a variable that has not been assigned a value.
Here is an example of how to use the null and undefined values:
// Declare a variable and assign it the null value
var x = null;
// Check if the variable is null
if (x === null) {
console.log("The variable is null.");
}
// Declare a variable without assigning it a value
var y;
// Check if the variable is undefined
if (y === undefined) {
console.log("The variable is undefined.");
}
Declaring Constants
Constants are variables that cannot be changed. To declare a constant in JavaScript, you use the const keyword.
Here is an example of how to declare a constant:
const PI = 3.14159;
// You cannot change the value of PI
PI = 2.71828; // Error: Cannot assign to constant
Type Conversion
JavaScript is a dynamically typed language, which means that the type of a variable can change at runtime. However, you can also explicitly convert a variable from one type to another.
Here is an example of how to convert a string to a number:
// Declare a string
var string = "10";
// Convert the string to a number
var number = Number(string); // number is now 10
Summary and Practical Use Cases
In this article, we have covered the basics of JavaScript variables and data types. We have seen how to declare variables, define data types, and perform operations on different data types. We have also seen how to use some of the most common string methods and mathematical functions.
These concepts are essential for understanding how to write JavaScript code. Once you understand variables and data types, you can start to write more complex programs.
Here are some practical use cases of variables and data types in JavaScript:
You can use variables to store user input.
You can use data types to define the type of data that a variable can store.
You can use mathematical functions to perform calculations on numbers.
You can use string methods to manipulate strings.
You can use constants to define values that cannot be changed.
I hope this blog post has been helpful. If you have any questions, please feel free to ask.

